kintone(キントーン)とGoogleカレンダーの連携
こんにちは。kintone(キントーン)導入支援のギャンです。
今回は「kintone(キントーン)とGoogleカレンダーの連携」ということで、kintoneとGoogleカレンダーの連携について取り上げたいと思います。
スケジュール管理といえば、Googleカレンダーを利用されている方も多いかと思います。先日、「kintone(キントーン)でスケジュール管理」ということでkintoneでのスケジュール管理について書きましたが、今回はGoogleカレンダーとkintoneを連携することでスケジュール管理を行う方法についてまとめてみました。
目次
Googleカレンダーとは
Google カレンダー(グーグル カレンダー)は、Googleが提供する無料の時間管理ウェブアプリケーションです。ユーザーはソフトウェア使用するためにGoogleアカウントを取得する必要があります。Google カレンダーは PC 、スマートフォンやタブレットにも対応しており、いつでもどこからでも予定を作成、確認ができます。
Googleカレンダーとkintoneの連携方法
Googleカレンダーとkintoneの連携方法としては2つあります。1つはGoogleカレンダー連携プラグインを利用する方法で、もう1つはJavaScriptでカスタマイズする方法です。いずれの場合も事前準備としてGoogleカレンダーAPIの設定が必要になります。
GoogleカレンダーAPIの設定
- Googleデベロッパーコンソールにログインしダッシュボード画面を表示します。
- ダッシュボード画面の右上の「プロジェクトの作成」をクリックします。
- プロジェクト名を入力し、「作成」ボタンをクリックすると、新規プロジェクトが作成されます。
- 「API とサービスの有効化」をクリックして、「API ライブラリ」設定画面へ移行します。
- G Suite カテゴリーより、「Google Calendar API」を選択します。
- 「有効にする」をクリックして、Google Calendar API を有効にします。
- 右上の「認証情報を作成」をクリックします。
- 使用する API に「Google Calendar API」を選択し、次の内容を入力します。
API を呼び出す場所:Web ブラウザー(JavaScript)
アクセスするデータの種類:ユーザーデータ - 入力したら「必要な認証情報」をクリックします。
- 「OAuth 同意画面の設定」が表示されるので、「同意画面を設定」をクリックします。
- アプリを使用するユーザーのタイプを選択し、「作成」をクリックします。
今回は、「内部」を選択しました。なお、このオプションは、有料アカウントの場合のみ選択可能です。 - OAuth 同意画面にて、「同意を求めるアプリの名前」を入力し、「ユーザーサポートメール」を選択します。
- 「承認済みドメイン」にお使いの kintone のドメイン名を入力(例:****.cybozu.com)し、「デベロッパーの連絡先情報」にメールアドレスを入力、「保存して次へ」をクリックします。
- スコープに「Google Calendar API」を選択し、「更新」をクリックします。
- 内容を確認して、「保存して次へ」をクリックします。
- アプリ登録の概要を確認し、「ダッシュボードに戻る」をクリックし、「OAuth 同意画面」の設定を完了します。
- 認証情報設定の画面に戻り、OAuth 2.0 クライアントに適当な名前を入力します。また、それぞれ次の情報を入力します。
承認済みの JavaScript 生成元:kintone の URL(例;https://{サブドメイン}.cybozu.com)
承認済みのリダイレクト URL:kintone アプリの URL(例:https://{サブドメイン}.cybozu.com/k/{アプリケーション ID}/)
kintone アプリは後で作成します。 - 最後に「OAuth クライアント ID の作成」ボタンをクリックして、クライアント ID を生成します。
- クライアント ID が作成されますので、メモしておきます。(後で使用します)
- 「完了」ボタンをクリックして、終了します。
- 再び、「認証情報を作成」メニューから、今度は、「API キー」を選択します。
- API キーが作成されますので、メモしておきます。
- 左サイドメニューの「認証情報」をクリックすると生成した認証情報が確認できます。
以上で Google カレンダー側の設定は終了です。
kintoneアプリを作成する
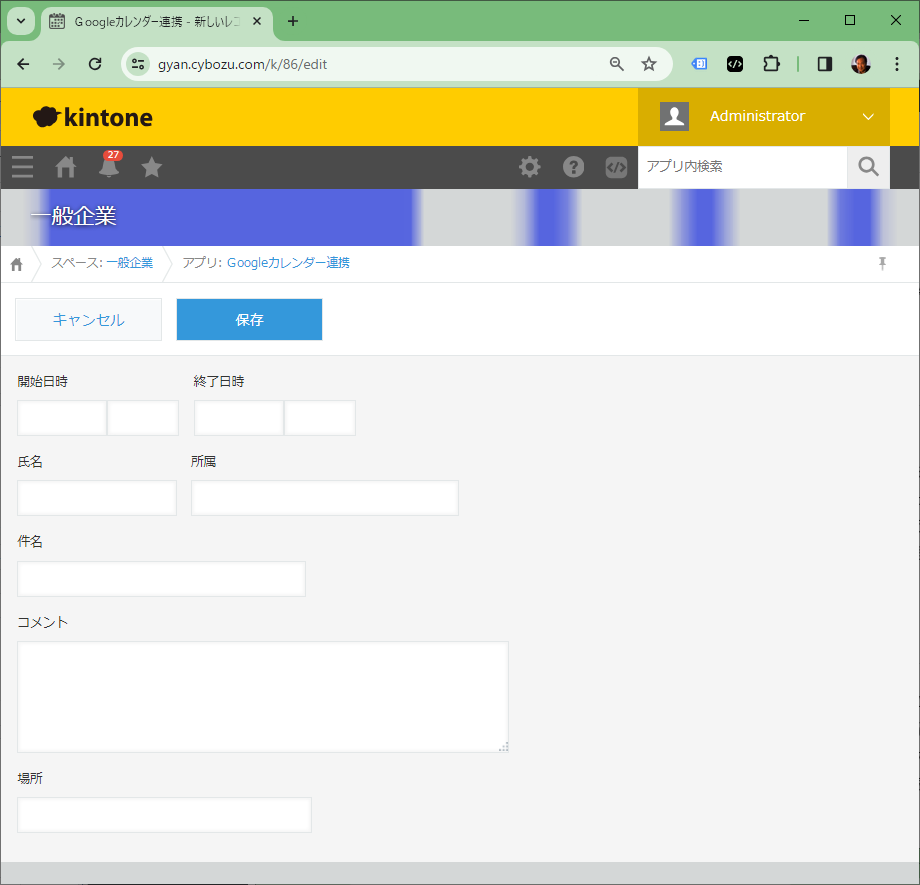
以下のようなアプリを作成します。

Googleカレンダー連携プラグインでkintone連携
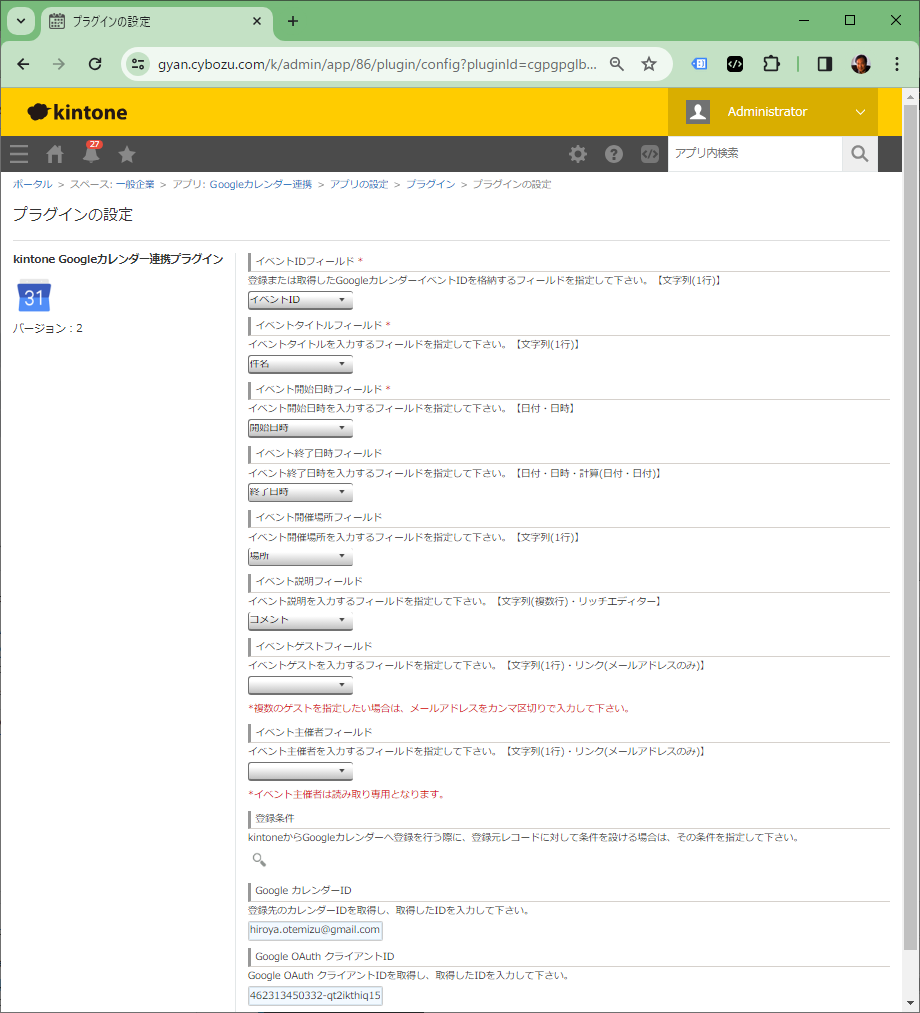
TiSの提供するGoogleカレンダー連携プラグインを利用します。プラグインの設定は以下の通りです。「イベントIDフィールド」はkintoneアプリに文字列フィールドを用意しておく必要があります。「GoogleカレンダーID」は、Googleカレンダーの設定画面で「カレンダーの設定」のカレンダーの統合の部分に表示されています。また、「Google OAuthクライアントID」は、GoolgeカレンダーAPIの設定でメモしておいたクライアントIDを設定してください。

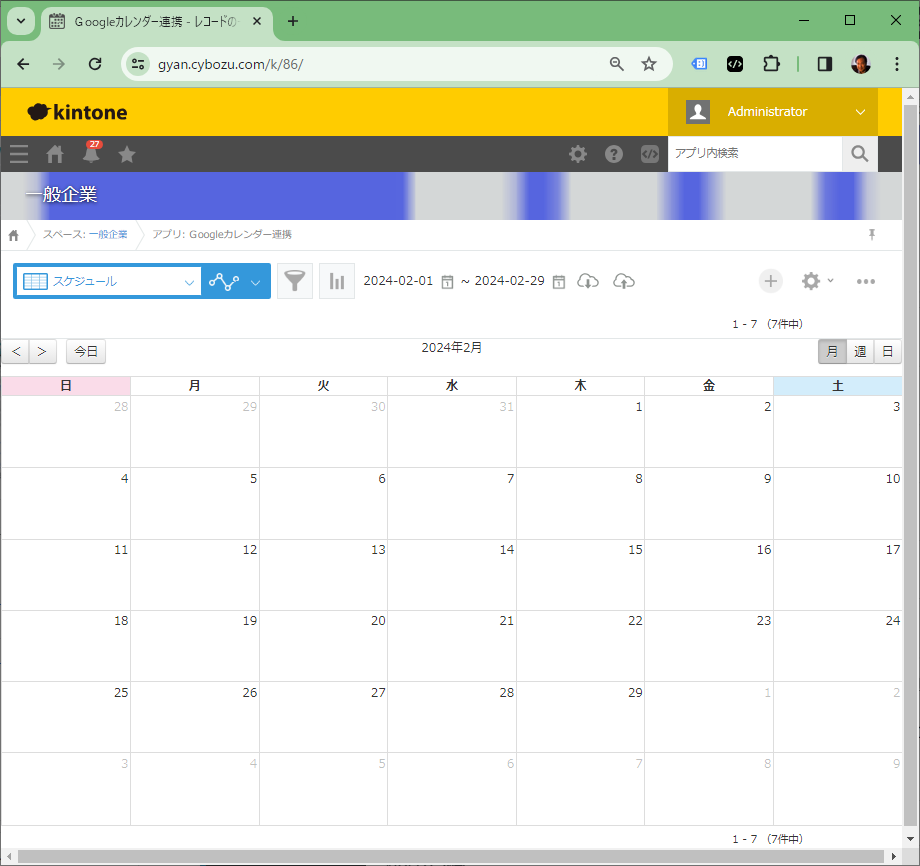
設定を保存し、「アプリの設定」画面で「アプリの更新」を実行すると、Googleアカウントの認証画面が表示されますので、連携するGoogleカレンダーのアカウントで認証を行って下さい。認証に成功すると以下のようにkintoneの画面上にGoogleカレンダーの連携期間とダウンロードとアップロードのアイコンが表示されます。

なお、今回はカレンダー用のプラグインとしてイベントカレンダーを使用しています。ダウンロードをクリックすると、Googleカレンダーに登録されているスケジュールがkintoneのカレンダーに反映されます。またアップロードをクリックするとkintoneのカレンダーに登録したスケジュールがGoogleカレンダーに反映されます。
JavaScriptカスタマイズでGoogleカレンダーと連携
JavaScriptカスタマイズでGoogleカレンダーと連携する方法については、cybozu developper networkのTipsの「kintone のイベント・フェアカレンダーの日程を Google カレンダーに公開しよう!」に記載されていますので、参照ください。
kintoneとGoogleカレンダーの連携のまとめ
kintoneとGoogleカレンダーを連携することで、スケジュール管理が大変便利になります。事前の準備がやや面倒ですが、プラグインを利用することで簡単に連携することができますので、両方お使いの場合には、参考にしていただければ幸いです。