kintone UI Componentを使う
こんにちは。kintone(キントーン)導入支援のギャンです。
今回は「kintone UI Componentを使う」ということで、kintone UI Componentについてまとめてみました。
目次
kintone UI Componentとは
kintone UI Componentは、kintoneライクなUIパーツを簡単に作ることができるライブラリです。
kintoneカスタマイズやプラグインでのUI開発など、kintoneのフォームのパーツを自作するために利用できます。現在、V1のJavaScript版が提供されています。kintone UI Component は、kintone 一覧画面のヘッダーメニュー要素など取得できる要素、kintone プラグイン設定画面やカスタマイズビューに配置することで、kintone ライクな見た目を実現することができます。
v1では、デスクトップ版とモバイル版に対応したUIパーツを公開しています。
デスクトップ版のパーツ
- Attachment
Attachment は選択もしくはドラッグ&ドロップでファイルをアップロードすることができます。 - Button
Button は、ボタンを表示します。 - Checkbox
Checkbox は、複数選択のチェックボックスを表示します。 - Combobox
Combobox は複数選択肢の中から一つの値を検索して選択することができます。 - DatePicker
DatePicker は入力エリアと日付選択用のカレンダーを表示します。 - DateTimePicker
DateTimePicker は日付と時間それぞれの入力エリアと選択肢を表示します。 - Dialog
Dialog は、ダイアログボックスを表示します。 - Dropdown
Dropdown は複数選択肢の中から一つの値を選択することができます。 - FieldGroup
FieldGroup は、コンテンツの開閉を切り替えることができます。 - MultiChoice
MultiChoice は、複数選択肢の中から複数の値を選択することができます。 - Notification
Notification は、ポップアップの通知を表示します。 - RadioButton
RadioButton は、複数選択肢の中から一つの値を選択することができます。 - ReadOnlyTable
eadOnlyTable は読み取り専用のテーブルを表示します。 - Spinner
Spinner は、ローディングスピナーを表示します。 - Table
Table は編集可能なテーブルを表示します。 - Tabs
Tabs は、複数のタブを表示し、表示内容を切り替えることができます。 - Text
Text は、単一行のテキストを表示します。 - TextArea
TextArea は、複数行のテキストを表示します。 - TimePicker
TimePicker は入力エリアと時間選択用のリストを表示します。 - Tooltip
Tooltip は要素にホバーしたりフォーカスしたりする時に、対象となる要素のラベルや短い説明を表示します。
モバイル版のパーツは割愛いたします。
kintone UI Componentの概要
kintone UI Componentのコンポーネントは、kintone標準のUIや挙動を忠実に再現しています。
たとえば、必須項目のアイコンの表示や、空欄時の入力例として表示するテキストの設定など、標準機能での設定項目をkintone UI Componentでも実装できます。コンポーネントに保存する値は、プロパティでの宣言となっていて、JavaScriptの標準関数を用いてコーディングできます。
JavaScriptの書き方に近いことで、開発を始めたばかりの方でも使いやすくなっています。各パーツには、ClassNameやIDを指定できます。パーツごとにClassNameやIDを指定してCSSを適用するなど、細かな設定もカスタマイズに反映できます。なお、各パーツは、キーボード操作や音声読み上げソフトに対応しています。
kintone UI Componentの入手
GitHubより入手できます。
https://github.com/kintone-labs/kintone-ui-component
リリースページの下の方に記載してある 「Assets」の 「kintone-ui-component-X.XX.X.tgz」 をダウンロードします。ダウンロードしたtgzを解凍することで「package」 フォルダが生成され、 「umd」の下にある「kuc.min.js」 をkintoneにアップロードして下さい。
なお、ドキュメントはこちらで確認することができます。
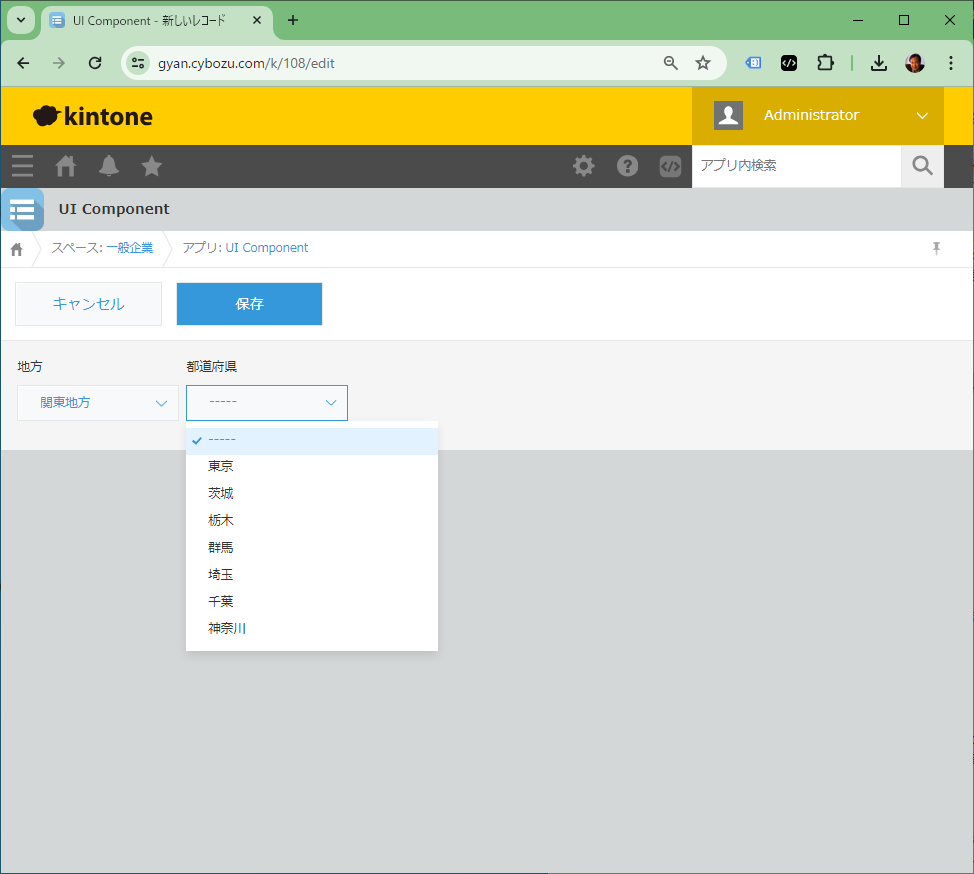
kintone UI Componentを使ってみた
cybozu developer networkのカスタマイズTipsに、「kintone UI Component v1を使って動的ドロップダウンを作成しよう!」がありますので、それを参考に実際に動的ドロップダウンを作ってみました。地方を選択すると、該当する都道府県が動的に選択できるドロップダウンが表示されます。

kintone UI Componentを使うのまとめ
JavaScriptを使うことができれば、このkintone UI Componentを使って簡単にkintoneの画面をカスタマイズすることができますので、ぜひ、ご活用いただければと思います。